Someone would like a small 1 inch by 1 inch logo for invoices at 600 DPI. However I understand that illustrator doesnt work in DPI or PPI since it's vector. 4780613 All communityThis categoryThis boardKnowledge baseUserscancel.
300 DPI, 72 DPI, What is DPI and how does it work?
For a project, you were asked by a client or your boss to deliver 300 or 72 DPI images and you don't know what he or she is referring to ? Don't worry, you're not the first and you surely won't be the last ! So you're dying to know the truth about DPI and you also want to be able to easily convert an image file to any DPI format ? Congratulations ! You're at the right place.
Because the program saves design elements in a vectorized format that scales to any size, you cannot change the resolution of an Illustrator file directly. However, if you choose to export the content of a file to an alternate format, such as JPEG, Illustrator gives you the ability to specify your preferred resolution. Atomix dj download for pc. In this tutorial, I am going to show you a very easy step by step procedure of creating a High-Resolution Jpeg, Jpg or Png file from adobe illustrator.
Windows 7 SP1 with MSDNAnh QUI-IT Network. Windows 764GamerRemixV3AnhQUI-IT (LegacyUEFI).ISO. Windows 7 Ultimate SP1 32 Bit.iso - Google Drive.
Every day, clients ask us to deliver 72 DPI photos for their website OR 300/400 DPI photos so they can use them to print a catalogue of their products…
Each time this situation arises, I find it funny ; knowing full well that this request is absurd more often than not. With my experience, most times I tried to explain DPI to someone who wholeheartedly believes that his views on the matter are right, we couldn't reach an agreement and we decide to agree to disagree. So, I shut my mouth. I don't contradict the customer and do as told.
BUT, if you are here right now on this blogpost it's because YOU are curious enough about DPI and you want to know all about it. I'll explain it all with the help of my good friend, Leonardo da Vinci's famous Mona Lisa :p
A simple introduction to DPI
Before we get all technical, please note that DPI concerns only images, photos and visual files destined to be printed or rendered on a screen.
Also, there are standards with DPI:
- 72 for computer screens
- 300 for good quality printing
- 400 for high quality printing
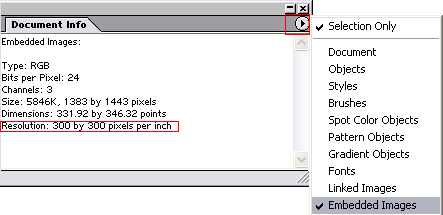
If say you have a png or jpg photo, the DPI indication will only be in a precise hidden field. Thereby, if, for example you have two absolutely identical jpg images but with two different DPI formats, their sizes in octets will almost be identical. Why are they not identical ? because the DPI field in the file header is different. Here is an example with 3 different formats of the same picture I just produced:
So, if you understand correctly, the DPI number indicated in the file's header does not really have any impact on the photo itself. It will still remain exactly the same photo, whether the DPI is 50, 100, 200 or anything else for that matter. So, it doesn't make any sense to deliver the same photo in two different DPI formats to a client, as mentioned above. It only becomes important later on, when the DPI will be used in a logical manner, which we'll see together.
If the software you use shows a 'page' on your screen ; by which I mean a physical representation of a printed page (like Word or Adobe Illustrator), you won't have to deal with DPI during the process of creating your text document. However, when you'll have to print the document, you will have to handle that.
Well, I think that I'm already confusing you 🙂 So let's go for the technical explanation …
Technically, what are DPI ?
DPI stands for « Dots per Inch ». It is the number of points (or pixels) that are rendered in one inch on the interface
Let's say we have a computer screen which is 1280 pixels wide. That means that on this screen, there is a maximum of 1280 different color dots that can be shown (widthwise). If, for example, the screen is 21 inches, it means that in one inch we can fit approximately 61 color dots in one inch of the screen (1280 divided by 21), so : 61 DPI.
Let's say you have a LED screen to show messages, like this one just below :
If we want to show a simple image on it, we'll have 68 color dots widthwise on, let's say : 30 inches. Thus, we have a resolution of 2.26 DPI.
If we're talking printing paper, and a printer is able to print on a 8.5 inches wide sheet 2550 color dots widthwise, we'll be in the field of 300 DPI (2550/8.5).
If it's a Retina iPhone or non-retina, here's how it looks visually :
Clearly the two screens do not have the same number of possible displayable pixels per inch (dots per Inch).
As you can see, these 'Dots per inch' don't really affect the photo itself but rather the rendering device used
But what about the image itself ? It has color dots and that's it ! Let's take a closer look at the Mona Lisa :
As you can see, the image is comprised of several color dots. These are pixels. When we say that a photo should be 2000 pixels wide, it's the same as saying that the width of the photo should be comprised of 2000 different color dots.

When it's time to render the photo on a screen or on paper, it is possible to match each pixel of photo to a screen pixel (or a printed/printable color dot) at a ratio of 1: 1 to calculate the maximum render size.
So, if we try to look at a 2000 pixels photo on a 72 DPI screen, and if we put only one pixel of the photo on one pixel of the screen, in the end, we'll have 2000 pixels of screen, 72 pixels per inch and thus a screen that is 27.7 inches wide. It is the maximum width on which we could view the photo without losing any visual quality.
Let's imagine now that we have a screen twice as large… Then, each pixel of the photo would occupy 2 pixels of screen. In this way, we could easily distinguish square corners instead of round (like we can see on the photo above).

Conversely, if you have a screen that is twice as small, each pixel of screen would display one pixel out of two of the photo. The photo would then be as clear and beautiful as it is supposed to be.
So, if DPI do not matter for what I'm doing, why are people asking me to deliver photos in specific DPI formats ?
Mirror of kalandra recipe. Here's an easy answer for once : Because the people that asked for it don't really understand DPI 🙂
Here's how the DPI number indicated for a photo will change something for the person who made the order for said DPI.
To help you visualize, please open your Adobe Illustrator and make sure that you have this view setted: 8.5 x 11 inches.
Drag a photo in it and let's see what happen. Here, in this example, I dragged two photos in my Illustrator : one in 72 ; the other in 100 DPI. The two photos are 500 pixels wide

Every day, clients ask us to deliver 72 DPI photos for their website OR 300/400 DPI photos so they can use them to print a catalogue of their products…
Each time this situation arises, I find it funny ; knowing full well that this request is absurd more often than not. With my experience, most times I tried to explain DPI to someone who wholeheartedly believes that his views on the matter are right, we couldn't reach an agreement and we decide to agree to disagree. So, I shut my mouth. I don't contradict the customer and do as told.
BUT, if you are here right now on this blogpost it's because YOU are curious enough about DPI and you want to know all about it. I'll explain it all with the help of my good friend, Leonardo da Vinci's famous Mona Lisa :p
A simple introduction to DPI
Before we get all technical, please note that DPI concerns only images, photos and visual files destined to be printed or rendered on a screen.
Also, there are standards with DPI:
- 72 for computer screens
- 300 for good quality printing
- 400 for high quality printing
If say you have a png or jpg photo, the DPI indication will only be in a precise hidden field. Thereby, if, for example you have two absolutely identical jpg images but with two different DPI formats, their sizes in octets will almost be identical. Why are they not identical ? because the DPI field in the file header is different. Here is an example with 3 different formats of the same picture I just produced:
So, if you understand correctly, the DPI number indicated in the file's header does not really have any impact on the photo itself. It will still remain exactly the same photo, whether the DPI is 50, 100, 200 or anything else for that matter. So, it doesn't make any sense to deliver the same photo in two different DPI formats to a client, as mentioned above. It only becomes important later on, when the DPI will be used in a logical manner, which we'll see together.
If the software you use shows a 'page' on your screen ; by which I mean a physical representation of a printed page (like Word or Adobe Illustrator), you won't have to deal with DPI during the process of creating your text document. However, when you'll have to print the document, you will have to handle that.
Well, I think that I'm already confusing you 🙂 So let's go for the technical explanation …
Technically, what are DPI ?
DPI stands for « Dots per Inch ». It is the number of points (or pixels) that are rendered in one inch on the interface
Let's say we have a computer screen which is 1280 pixels wide. That means that on this screen, there is a maximum of 1280 different color dots that can be shown (widthwise). If, for example, the screen is 21 inches, it means that in one inch we can fit approximately 61 color dots in one inch of the screen (1280 divided by 21), so : 61 DPI.
Let's say you have a LED screen to show messages, like this one just below :
If we want to show a simple image on it, we'll have 68 color dots widthwise on, let's say : 30 inches. Thus, we have a resolution of 2.26 DPI.
If we're talking printing paper, and a printer is able to print on a 8.5 inches wide sheet 2550 color dots widthwise, we'll be in the field of 300 DPI (2550/8.5).
If it's a Retina iPhone or non-retina, here's how it looks visually :
Clearly the two screens do not have the same number of possible displayable pixels per inch (dots per Inch).
As you can see, these 'Dots per inch' don't really affect the photo itself but rather the rendering device used
But what about the image itself ? It has color dots and that's it ! Let's take a closer look at the Mona Lisa :
As you can see, the image is comprised of several color dots. These are pixels. When we say that a photo should be 2000 pixels wide, it's the same as saying that the width of the photo should be comprised of 2000 different color dots.
When it's time to render the photo on a screen or on paper, it is possible to match each pixel of photo to a screen pixel (or a printed/printable color dot) at a ratio of 1: 1 to calculate the maximum render size.
So, if we try to look at a 2000 pixels photo on a 72 DPI screen, and if we put only one pixel of the photo on one pixel of the screen, in the end, we'll have 2000 pixels of screen, 72 pixels per inch and thus a screen that is 27.7 inches wide. It is the maximum width on which we could view the photo without losing any visual quality.
Let's imagine now that we have a screen twice as large… Then, each pixel of the photo would occupy 2 pixels of screen. In this way, we could easily distinguish square corners instead of round (like we can see on the photo above).
Conversely, if you have a screen that is twice as small, each pixel of screen would display one pixel out of two of the photo. The photo would then be as clear and beautiful as it is supposed to be.
So, if DPI do not matter for what I'm doing, why are people asking me to deliver photos in specific DPI formats ?
Mirror of kalandra recipe. Here's an easy answer for once : Because the people that asked for it don't really understand DPI 🙂
Here's how the DPI number indicated for a photo will change something for the person who made the order for said DPI.
To help you visualize, please open your Adobe Illustrator and make sure that you have this view setted: 8.5 x 11 inches.
Drag a photo in it and let's see what happen. Here, in this example, I dragged two photos in my Illustrator : one in 72 ; the other in 100 DPI. The two photos are 500 pixels wide
As you can see, the two photos don't have the same dimensions in the document (which, as we recall, is a 8.5 x 11 sheet). One photo is smaller ; the other is bigger. And yet, those two images are 500 pixels wide and they each have the same size (468 KB). The ONLY difference is that I went into the file headers of each image and wrote '72 DPI' for one of them and '100 DPI' in the other.
If you look at the menu bar above the image, Illustrator considers that the smaller image is 5 inches wide. 500 pixels on 5 inches of width = 100 pixels per inch (and thus 100 DPI)
Illustrator considers the other image to be 6.94444 inches wide. So, we're talking here of 500 pixels on 6.94 inches of width = 72 pixels per inch (so : 72 DPI).
Therefore, that's pretty much the only use of the DPI entered in the header of a JPG or PNG file. It's used by the software ; for it to decide at which quality to render the image on paper. That's the boring truth behind DPI !
But let's not forget that the software is NOT the printer ! If the printer can print 300 color dots in one inch of paper and the software only gives it 100, the quality of the print will surely not be good.
The solution here is to insert the image with the highest possible resolution into Illustrator. And then, calculate within the specifications of the printer. Can it print 300 DPI ? If so and we want to use the entirety of a 8.5 inch wide sheet of paper, we'll need a photo that is AT LEAST 8.5 x 300 = 2500 pixels wide. That's it. It does not matter how many DPI are indicated in the file header of the photo. If you import a image which is smaller than 2500 pixels wide, you will automatically lose quality with your print.
It's the same thing when you want to print photos into posters or albums. If you want your poster to be 24 inches wide, you need to send the printing company an image that is at least 24 inches x 300DPI = 7200 pixels wide.
I'm repeating what I often say : it doesn't really matter if you enter a number in the DPI field of the file header of your photo.
My client/boss still wants his/her photos in a precise DPI format… How to put the right number in the DPI field of the photo ?
But… as I do frequently… If you don't want to go into a big debate with your boss or client and explain all that, you can still change the DPI format/number quite easily.
If you only have one photo to treat, you can change this information using Photoshop. You can also create a Photoshop script that can help you convert a batch of photos. Here's how to do it:
Go the menu « Image -> Image size ». Uncheck « Resample image: », adjust to the number of DPI you want and click on OK.
How To Change Image To 300 Dpi Illustrator
If you have a LOT of files to treat, I suggest using SIPS with the Mac Terminal. We'll talk about those in a future article 🙂
Interesting article?
Adobe Illustrator Dpi Settings
Check out other articles I've published recently!
